# AI 가 사람보다(?) 뛰어난 작곡 실력을 보인 사례가 나왔다
얼마전 (2024.04) 한 교육박람회 주제가 공모전에서 12개의 곡 중 AI 가 작곡한 1개의 곡이 다른 응모작들을 제치고 1등에 당선된 것이 뒤늦게 밝혀진 사례가 뉴스에 나왔습니다.
그리고 며칠 전에는 회사 후배가 장난삼아 AI 로 곡을 만들며 동료들과 "놀이" 를 하는 모습을 보았는데 재미있는 가사를 만들고 AI 작곡 플랫폼을 활용해 간단히 만들어낸 음악이 마치 전문가가 작곡하고 유명 가수가 부른 것 같이 만들어져 나온것을 보고 놀랄 수 밖에 없었네요.
저도 한시간 정도 투자해서 이것저것 만져보니 어느정도는 제가 기대하던 것과 어느정도 유사한 분위기의 음악을 만들 수 있었고, 대략적인 방법을 초등학생 아들에게 간단히 알려주었는데 바로 다음날 잠깐 해보더니 만든 노래를 저에게 들려주더군요. 그만큼 쉽습니다 하지만 강력합니다.

# AI 음악 생성 플랫폼 들
AI 로 음악을 만들어주는 플랫폼 서비스들은 상당히 많습니다. AIVA, Soundraw, Musicfy, Beatoven, Stable Audio, ... 등등, 이러한 서비스는 주로 연주 위주의 음악을 생성해주는 AI 서비스 들이라고 보면 되겠습니다.
이번에 사용한 Suno (수노) 와 Udio 와 같은 서비스는 위의 음악 생성 플랫폼과 차별화된 기능으로 "Vocal" 을 생성해줍니다. 즉, 사람 목소리로 노래를 부르게 가수도 고용해준다는 것이죠.
Suno 와 Udio 모두 Vocal 을 포함하여 노래를 생성해주는데요,


현재 Suno 와 Udio 모두
- Multi Language 지원
- 고퀄리티 음질
- 다양한 장르의 스타일 지원 (재즈, 메탈, 팝, 블루스, 신스 ...)
- 다양한 프롬프트 지원
- 사용자 친화 UX
등을 홍보하고 있으며 실제로 사용해봐도 얼마전까지는 Suno 가 사용 편의성이나 부가기능들이 앞서지만 Udio 는 Vocal 의 음질과 Customize 가 더 좋다는 평이 있었으나 Suno 3.5 가 나오면서 그런 것인지 Suno 의 Vocal 품질도 정말 훌륭하다는 느낌이 듭니다.


# 두 플랫폼으로 이런게 만들어집니다 한번 들어보세요
아래 음악은 Suno 로 만들어본 샘플곡 입니다. 한번 들어보시죠.
https://suno.com/song/cafbd769-1bd6-4865-90aa-c84f1878174a
산산조각 난 마음 by @melodramaticquintet748 | Suno
k-pop acoustic texas blues K-Pop, Acoustic Texas Blues fusion, raw, rhythmic song. Listen and make your own with Suno.
suno.com
어떤가요? 보컬이 약간 Effector 를 쓴 것 같은 느낌이 드는 감도 있지만, 커버 이미지도 가사 내용을 참고해서 아주 잘 만들어주었고 음악도 자연스럽습니다.
같은 Prompt 와 가사를 Udio 에 넣어서 만들어진 노래입니다 (Suno 와 prompt 가 호환되지 않아 다른 스타일의 음악이 나온점은 양해하고 들어봐주세요)
https://www.udio.com/songs/4orcymaR47bY3UCp9S3xri
goodjoon - Lost Voices | Udio
Listen to Lost Voices by goodjoon on Udio. Discover, create, and share music with the world. Use the latest technology to create AI music in seconds.
www.udio.com
무료라 32초 제한과 350자 이내의 가사만 입력이 가능하지만 Vocal 이 Suno 보다 더 크고 명확한 점 등은 Udio 의 장점이라고 볼 수 있겠습니다. 그런데 그 외의 기능들은 제가 아직 Udio 를 잘 쓰지 못해서 그런가(만약 그렇다면 Suno 가 더 쓰기 쉽다고 봐야겠네요) Suno 만큼의 완성도가 나오지는 못한것 같습니다.
# 이제 만드는 과정을 봐보죠, 우선은 가사 부터! ChatGPT 를 활용합니다
실제 음악 프로듀싱은 작사부터다 작곡부터다 말들이 많은 주제이지만(프로듀서 스타일 마다 다르다는 결론을 내봅니다), AI 를 활용한 음악 제작에는 작사부터 하는 방법이 맞습니다 ^^. 생성 시 곡 구성과 함께 가사를 넣어줘야 AI 가 그 구성과 분위기에 좀더 적합한 멜로디를 만들어냅니다.
가사 생성은 현존 최고의 말빨 LLM 인 ChatGPT 를 활용하면 끝판왕 급 가사가 나옵니다. 아 그 전에 가사를 만들어달라고 할 때 곡의 구성 (Song Form 이라고 하죠) 을 ChatGPT 에게 알려주며 그 구성에 맞는 가사를 뽑아내라고 할 것인데요, 보통 대중음악의 Song Form 은 아래가 가장 말그대로 대중적인 구성입니다.
Intro - Verse1 - Pre-Chorus - Chorus - Interlude - Verse2 - Pre-Chorus - Chorus - Bridge - Outro
각 구성의 설명은 아래와 같죠
- Intro (인트로): 곡의 시작 부분으로, 분위기를 설정하고 청중의 관심을 끌기 위한 역할을 합니다. 보통 짧고 간결하며, 종종 곡의 멜로디나 테마를 암시합니다.
- Verse 1 (벌스1): 곡의 이야기를 전달하는 첫 번째 구절입니다. 가사는 보통 서사적이며, 청중에게 곡의 주제를 소개합니다.
- Pre-Chorus (프리코러스): 구절과 후렴 사이의 연결 부분으로, 곡의 긴장감을 높이고 후렴으로의 전환을 부드럽게 만듭니다. 멜로디는 구절과 후렴과 다를 수 있으며, 독특한 요소를 추가합니다.
- Chorus (코러스): 곡의 핵심 메시지를 담고 있으며, 가장 기억에 남는 멜로디와 가사를 포함합니다. 반복적으로 등장하며, 곡의 클라이맥스 역할을 합니다.
- Interlude (인털루드): 짧은 중간 부분으로, 보통 연주만으로 구성됩니다. 곡의 분위기를 환기시키거나 다음 구절로 자연스럽게 넘어가도록 돕습니다.
- Verse 2 (벌스2): 두 번째 구절로, 첫 번째 구절의 구조를 따르지만 가사는 다릅니다. 이야기를 계속 이어가며, 곡의 주제를 더욱 발전시킵니다.
- Pre-Chorus (프리코러스): 첫 번째 프리코러스와 동일한 역할을 하며, 다시 한 번 긴장감을 높이고 후렴으로 전환합니다.
- Chorus (코러스): 반복적으로 등장하며, 곡의 핵심 메시지를 재확인시킵니다.
- Bridge (브릿지): 곡의 중간에 새로운 요소를 추가하는 부분입니다. 멜로디와 가사는 구절과 후렴과 다르며, 곡에 변화를 주고 청중의 관심을 유지시킵니다.
- Outro (아웃트로): 곡의 마무리 부분으로, 곡을 끝맺는 역할을 합니다. 보통 인트로와 대조적이거나 비슷한 분위기를 가지며, 곡의 주제를 마무리합니다.
그런데 이렇게 완벽할 필요까지는 없고요, 저는 아래 처럼 Tailoring 하여 구성해보겠습니다
Intro - Verse1 - Chorus1 - Verse2 - Chorus2 - Bridge - Verse3 - Outro
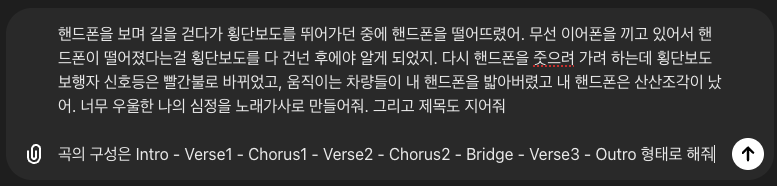
자 이제 ChatGPT 에게 가사를 주문해보겠습니다

산산조각 난 내 마음
Intro
(음악만 연주, 가사 없음)
Verse 1
핸드폰을 보며 길을 걷다가
횡단보도를 뛰어가던 그 순간
무선 이어폰 속 세상에 묻혀
떨어진 핸드폰, 난 몰랐어
Chorus 1
횡단보도 다 건너고 나서야
떨어진 걸 알게 된 그 순간
다시 줍으려 하니 빨간불
움직이는 차들이 내 폰을 밟아
Verse 2
산산조각 난 내 핸드폰
차 바퀴 아래 부서진 그 모습
마음도 함께 부서져 내려
우울함이 가득한 이 거리
Chorus 2
횡단보도 다 건너고 나서야
떨어진 걸 알게 된 그 순간
다시 줍으려 하니 빨간불
움직이는 차들이 내 폰을 밟아
Bridge
그 순간 돌아갈 수 있다면
핸드폰을 놓치지 않았을 텐데
지금은 그저 슬픔뿐인 나
다시 일어설 용기를 가져야겠지
Verse 3
부서진 화면 속 추억들
이제는 다시 찾을 수 없지만
나의 마음도 다시 새롭게
다시 시작할 수 있기를
Outro
(음악만 연주, 가사 없음)
상황을 설명해주며 노래 가사를 만들어주라 했는데 거창한 가사를 만들어줍니다.
이제 가사가 준비 되었으니 Suno 를 시켜 노래를 만들어달라 할 차례지요.
# 간단히 Suno 에게 노래를 만들어달래자~! (기본 모드)
저는 Suno 를 사용하여 만들어 보겠습니다. 아무리 봐도 저는 Suno 가 Udio 보다는 훨씬 사용하기도 쉽고 자연스럽고 완성도 있는 결과물을 뽑아주는것 같은 느낌이라 이걸로 결정합니다.

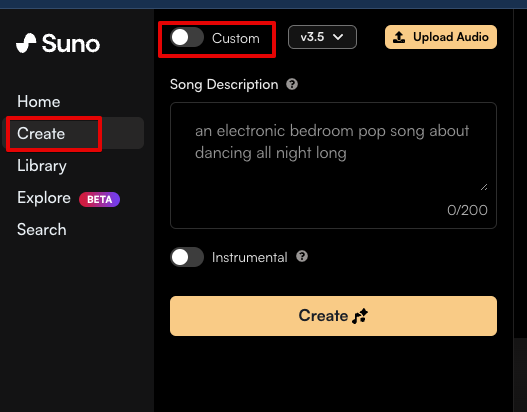
Suno 의 좌측 메뉴에 Create 로 들어가보면, 입력하는 부분이
"Song Description" 하나 밖에 안보입니다.
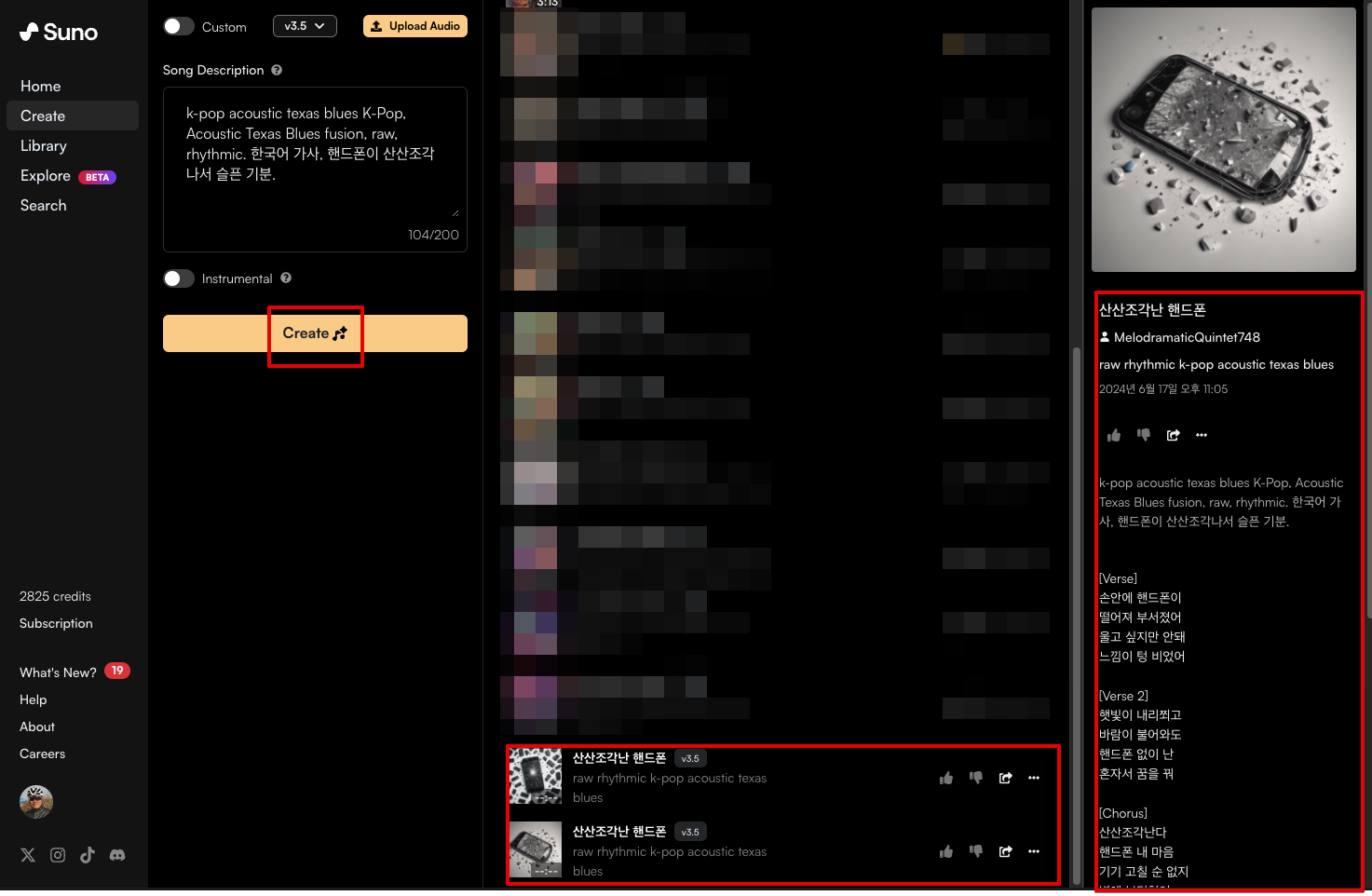
위 모드는 기본 모드로, 저 Song Description 에 원하는 곡의 Style 과 곡에 대한 설명을 쓰면 가사와 제목, 심지어 표지까지 한번에 생성해줍니다. 한번 "Create" 를 누르면 2개의 곡을 만들어줍니다.

대단하지 않은가요? 저 짧은 Song Description 을 갖고 어쩜 저렇게 유창하게 가사도 쓰고 정말 Texas Blues 느낌의 곡을 한글로 만들어낼 수 있는지.. 아래는 기본모드로 생성해준 곡 중 한곡 입니다.
https://suno.com/song/e8608aa1-1232-4b8e-b063-68e3016033ec
산산조각난 핸드폰 by @melodramaticquintet748 | Suno
raw rhythmic k-pop acoustic texas blues song. Listen and make your own with Suno.
suno.com
# ChatGPT 의 가사로 곡을 Suno 에게 만들어달래자 (Custom 모드)
위 기본모드로 곡을 제작했다면 뭔가 아쉬움이 있을 수 있다. ChatGPT 가 생성해준 가사를 사용할 수 없다는게 가장 큰 문제입니다.
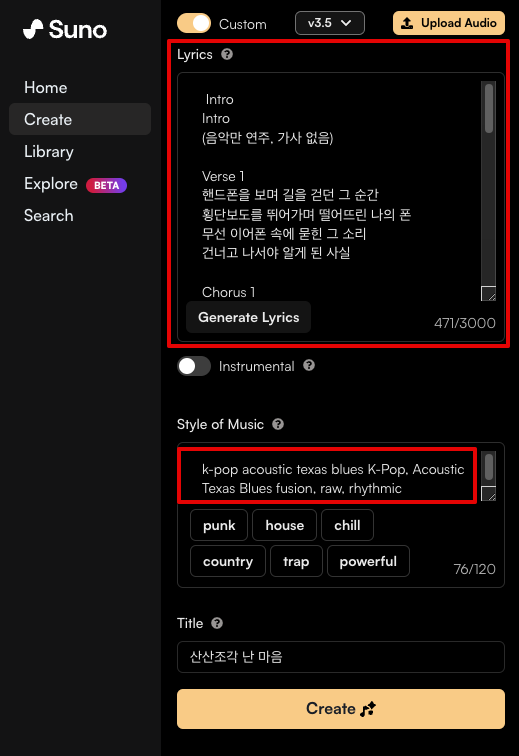
생성 모드를 Custom 으로 선택하면, Create 메뉴의 상세화면이 아래 처럼 바뀌고, 가사(Lyrics) 와 음악 스타일(Style of Music) 을 분리해서 넣을 수 있게 된다. 아래부분에 제목(Title) 도 넣을 수 있습니다.
Lyrics 에 ChatGPT 가 생성해준 가사를 붙여넣기 해줍니다.

아마 Prompt 에 음악 스타일을 어떻게 넣어야 할지가 가장 걱정일 듯 하다. 모든 Style Prompt 를 알아내는것은 어렵다 그나마 v2 의 경우는 https://www.suno.wiki/faq/style-and-lyrics/styles-and-genres/ 에 리스트가 있지만, 3.5 에서는 Style Prompt 가 이전 버전들과 동일하게 동작할지 보장할 수 없다고 하고있다고 합니다.
대신 Suno 는 Explore 라는 기능을 3.5 에 와서 새로 추가했습니다.

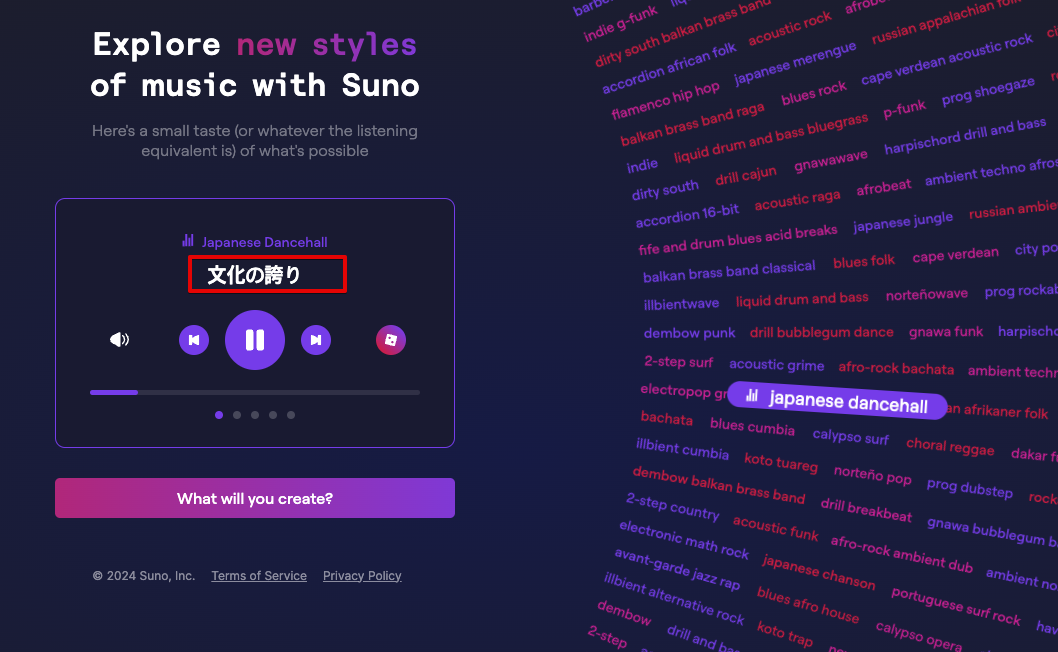
방대한 양의 Style Prompt 조합을 갖는 Style 세트가 화면 우측에 보이며 돌아가고, 클릭해보면 (제목을 클릭)

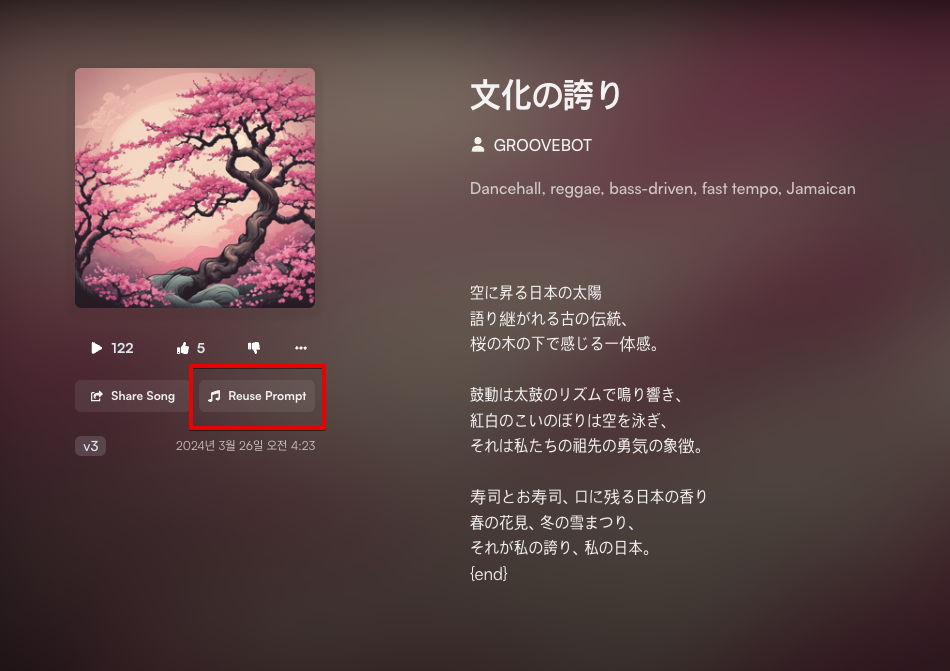
해당 스타일세트를 추출해낸 곡의 상세가 표시되고, 유사한 Style 을 얻고싶으면 "reuse prompt" 를 눌러 나의 새로운 곡을 만들어낼 수 있습니다.

아래는 동일한 노래를 두가지 Style 로 생성해 보았어요.
https://suno.com/song/cafbd769-1bd6-4865-90aa-c84f1878174a
산산조각 난 마음 by @melodramaticquintet748 | Suno
k-pop acoustic texas blues K-Pop, Acoustic Texas Blues fusion, raw, rhythmic song. Listen and make your own with Suno.
suno.com
https://suno.com/song/7d76ee83-366f-4919-b507-8c389ea18faf
산산조각난 내폰 (Japanese Dancehall) by @melodramaticquintet748 | Suno
Dancehall, reggae, bass-driven, fast tempo, Jamaican song. Listen and make your own with Suno.
suno.com
# 마치며
생성형 AI 의 기술이 나날이 급속도로 발전해 나아가고 있다는게 느껴집니다. 이제 나만의 음악을 만들어 지인들에게 선물도 하고 앨범을 만들어 사람들에게 들려주는 일이 아무나 할 수 있는 일이 되어버린 듯 하네요.
'AI 응용 > 일상의 AI' 카테고리의 다른 글
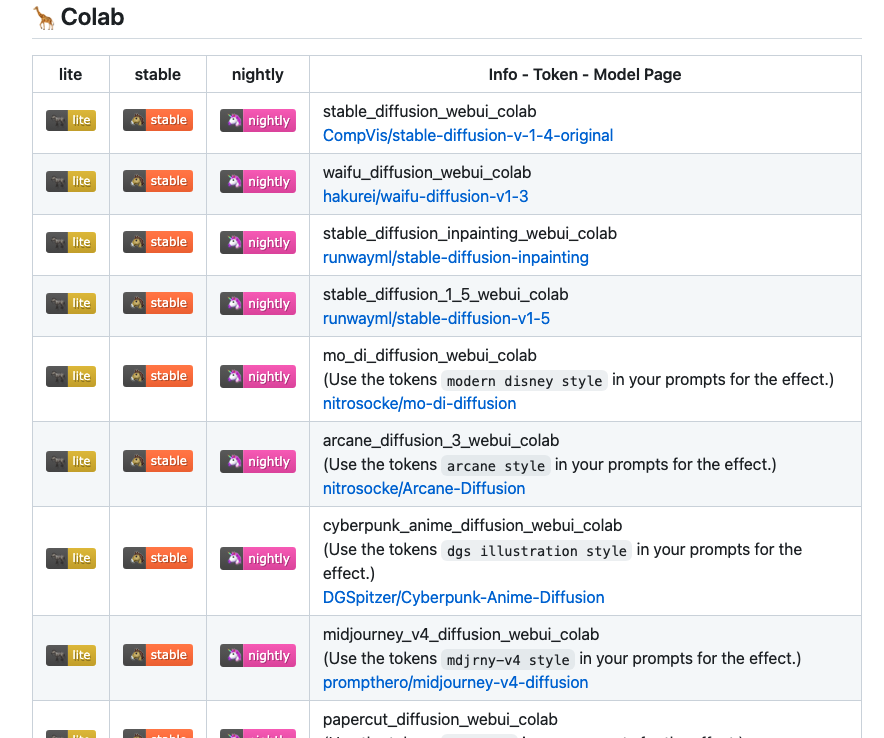
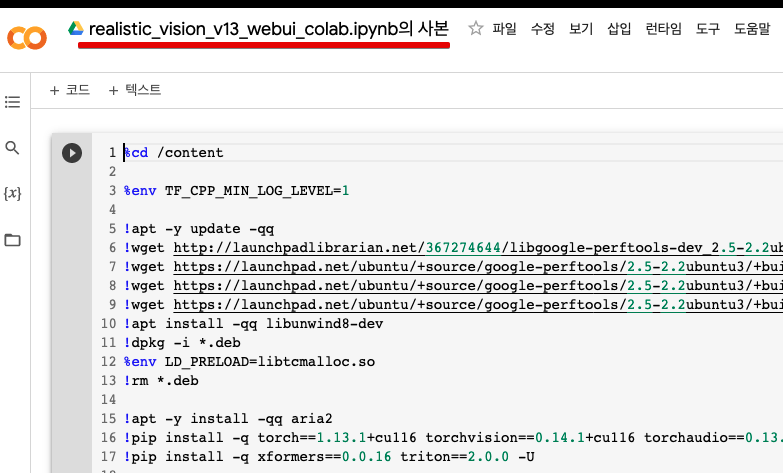
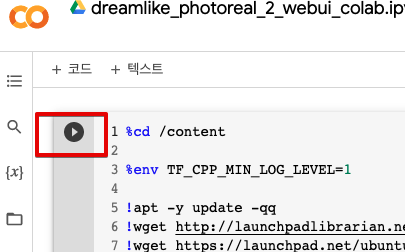
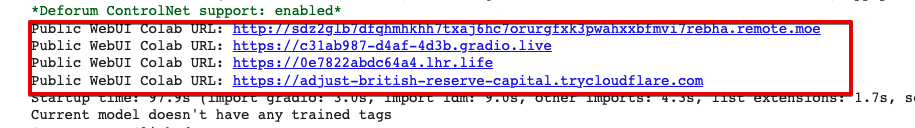
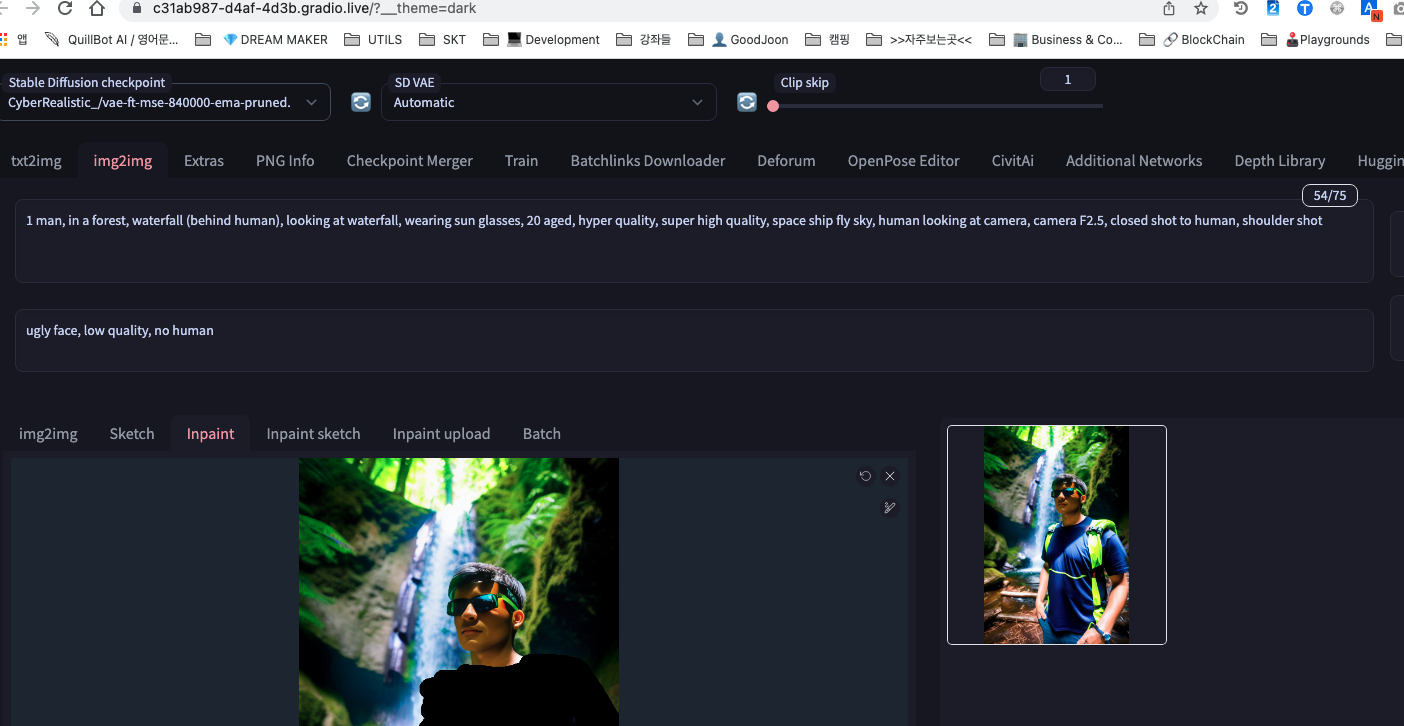
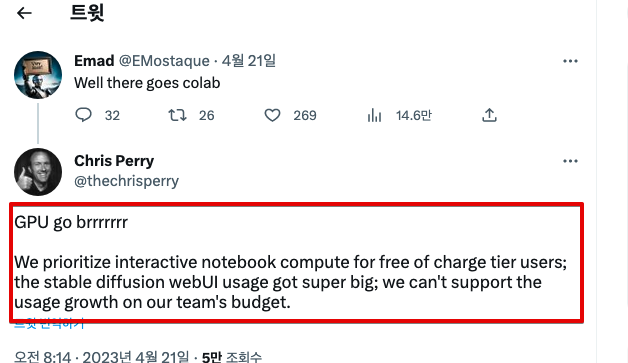
| Stable Diffusion #1 - 돈없는 사람들을 위한 Colab 설치 사용 (0) | 2023.04.22 |
|---|---|
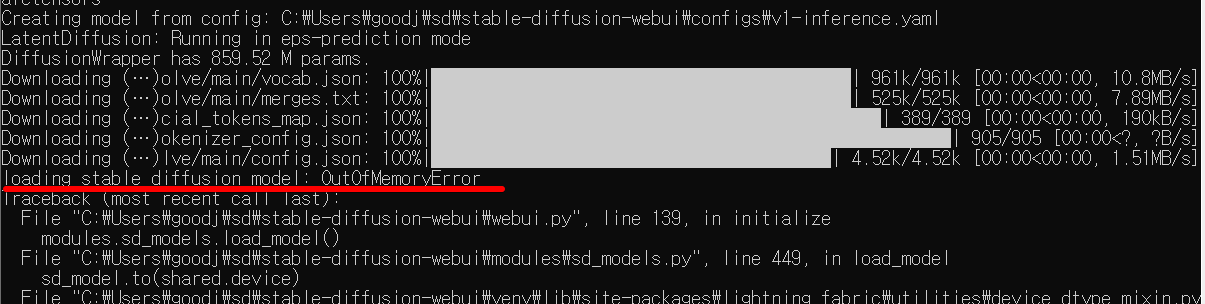
| Stable Diffusion - Windows PC 설치 실패 (0) | 2023.04.22 |